By default the Divi theme includes its own logo in the top left corner of the page as you scroll down.

There are two places in the customizing themes section where you want to change the setting for hiding the logo. Go to the WP Dashboard for your site.

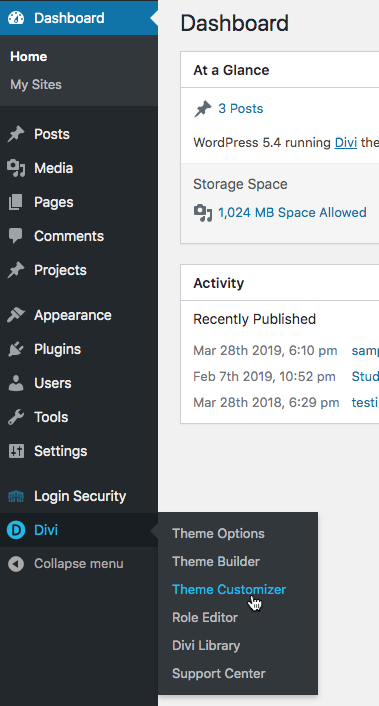
Hover over the Divi menu option so that the pop-up menu displays, and then select Theme Customizer.
Hiding the Divi logo: step 1
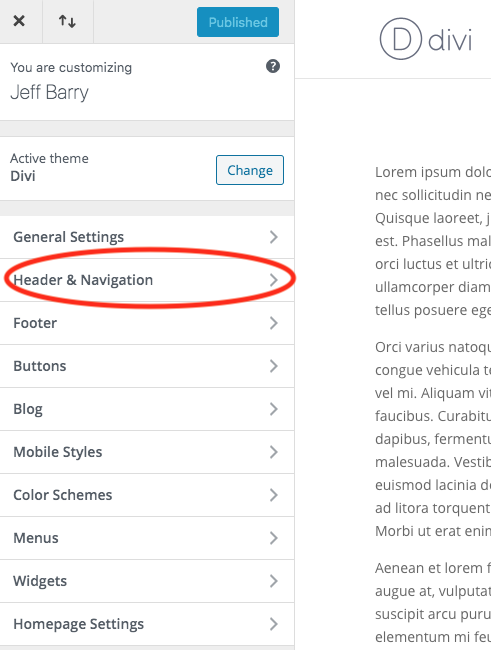
In the theme customizer, go to Header & Navigation:

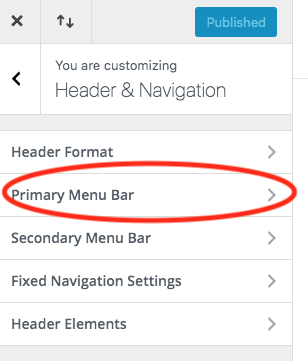
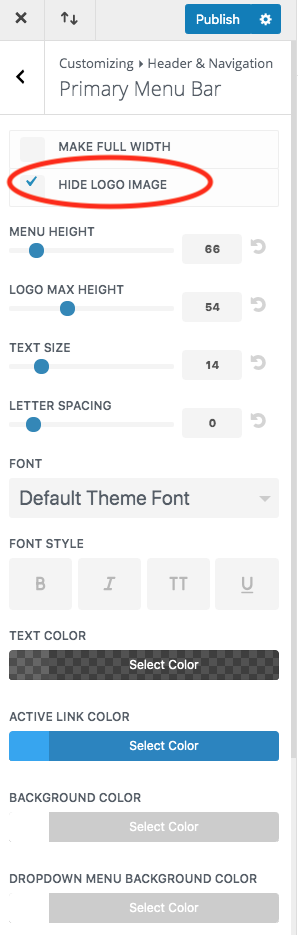
In the Header & Navigation section, select Primary Menu Bar:

Several options will then display for customizing the primary menu bar of the Divi theme. Select the option to hide logo image. Then press Publish. The Divi logo will be removed from the primary menu.

Feel free to experiment with the other options.
Hiding the Divi logo: step 2
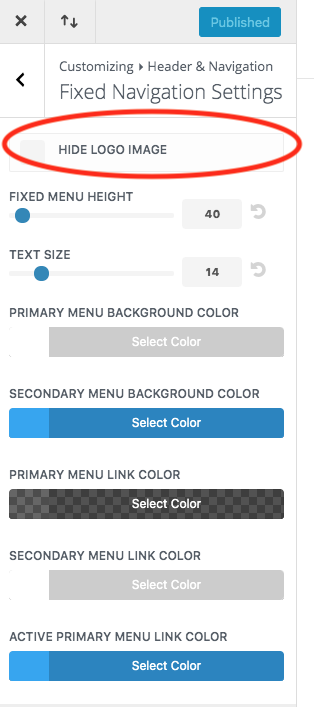
It’s important to note that the Divi logo reappears when you scroll the page unless you also make the following setting. Go back to the Header & Navigation section and select Fixed Navigation Settings.

Select the option to hide logo image in fixed navigation settings. Then press Publish. The logo will now no longer appear when you scroll the page down.
Hiding the Divi logo: step 3
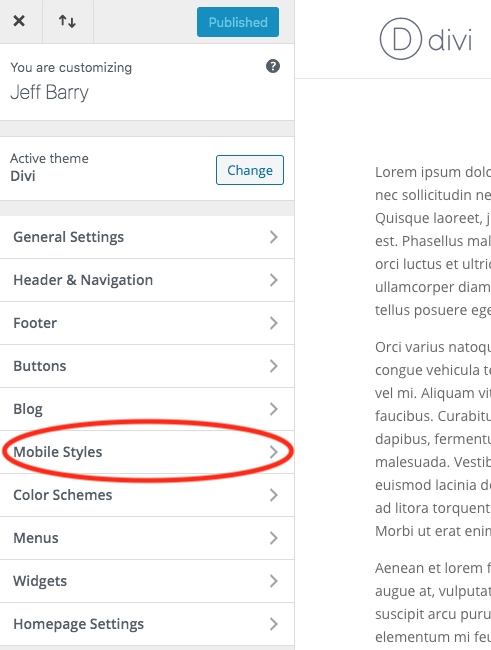
Oh, lord, wait. There’s another place where you want to hide the Divi logo. When you resize the screen to a smaller size or look at your site on a mobile device, then the Divi logo will appear by default. In the Theme Customizer, you change this setting under Mobile Styles.

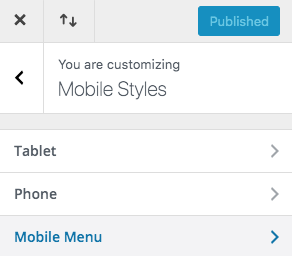
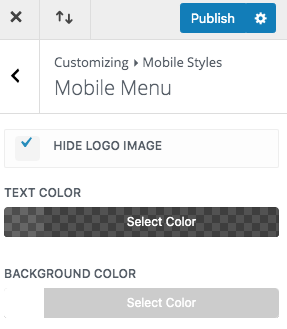
In the menu for customizing mobile styles, select Mobile Menu:

Then in the settings for the mobile menu, select hide logo image and then Publish.

You have now completed the 3 steps for hiding the Divi logo This is the process for not having a logo at all. But what if you just want to change the logo to an image of your own? Or to text of your own, like your name?