There are many types of web sites that serve different audiences for different purposes. Most sites call for a straightforward approach, but others spark a more engaging experience for users. In learning about the possibilities of web design, it’s instructive to look closely at how these sites are arranged.
Creative Digital Agencies
The most exciting work on the web is coming from creative digital agencies that design astounding sites with an eye towards branding and marketing. These sites intentionally push the envelope of web design. To focus our examination of creative digital agencies, we’ll take a close look at the work of Area 17, which describes itself as “a brand and digital product agency in Paris and London”.
A creative digital agency is hired by a company to solve problems with a web-based solution. (For simplicity of this discussion, I’m also including smartphone apps as web-based solutions.) Since almost every company and organization these days have a web presence, the web site is an instrumental means of communicating with customers. Often, it’s the only interaction a person has with a business.
Careers in a creative digital agency intersect with many disciplines: marketing, strategic communication, digital culture, computer science, but also any liberal arts major when combined with a good understanding of digital culture and information. And, of course, since these creative digital agencies are businesses, they also have accountants, human resource managers, and other professionals like you would find in any business. If you have more of a scientific background, then you might find opportunities in an agency that focuses on working in scientific and technical fields.
Take a look at the team page of Area 17 to see the variety of positions held in this company of 70+ people. Some of those roles include designer, interface engineer, studio manager, production director, managing director, strategy director, user experience director, UX designer, producer, application engineer, strategist, financial director, partnerships director, people operations director, interface director, and program coordinator. Different firms use a variety of job titles but this is a representative sample of the industry.
Wireframing
For the first challenge problem in this course, we’re going wireframe an existing website. Normally, the step of wireframing occurs early in the design process, long before one actually starts to code. But I want you to wireframe an existing site to see how sites are structured.
Let’s define what we mean by wireframing:
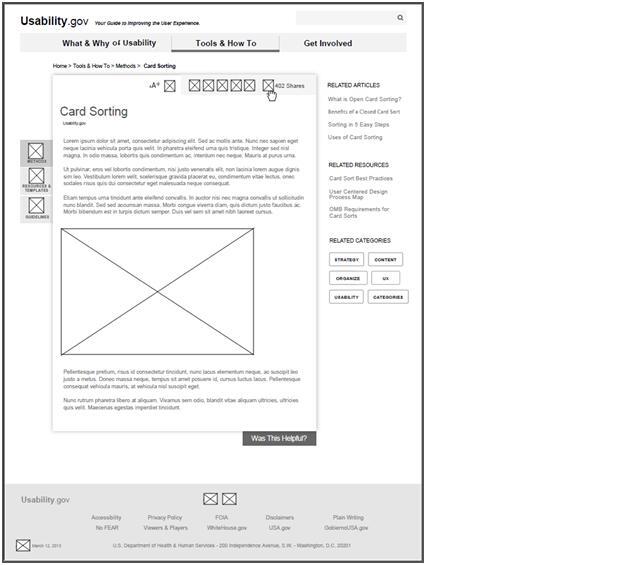
A wireframe is a two-dimensional illustration of a page’s interface that specifically focuses on space allocation and prioritization of content, functionalities available, and intended behaviors. For these reasons, wireframes typically do not include any styling, color, or graphics.
https://www.usability.gov/how-to-and-tools/methods/wireframing.html
Here’s an example of a bare bones wireframe of a page:

You see that each element is outlined, i.e., framed, by a thin line, i.e., a wire. This process is easily done on paper. With your original designs, I strongly encourage sketching an outline drawing. There are also many tools that help you create a nicely formatted wireframe for those of us who are not good at drawing. These tools, some of which allow you to prototype a web site, have become very popular and useful. However, those tools are not the focus of this course and could be a bit of a distraction as your focus for this course should be on the code. But I do want to stress that wireframing is an excellent skill and important tool in web design.
I’m going to walk you through the process of wireframing a site. Then you going to do one on your own. Remember, the intent behind this exercise to get you to closely look at all the components that makes up a web page. Through this exercise, you may start seeing details about a website that you’ve never really noticed before.
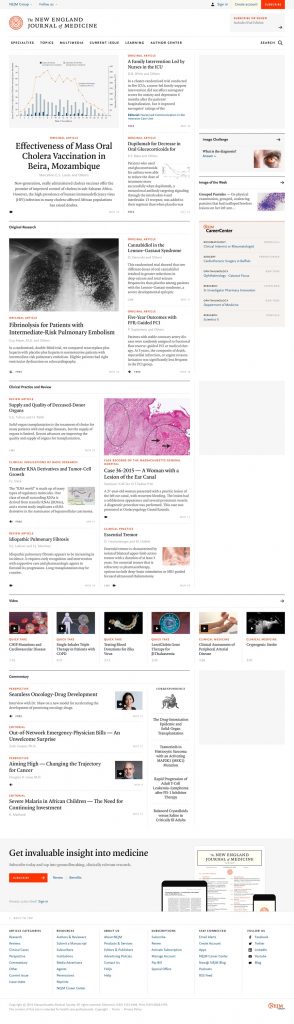
Using the work of Area 17 as our examples, I’m selecting the The New England Journal of Medicine (NEJM) site as a demonstration. The Area 17 site has images for all the sites in their case studies. It’s best to use those images for this exercise, if possible. The real web site may have changed significantly since Area 17 developed it. The following image is NEJM’s home page from Area 17’s case study on NEJM.

I’m going to pull this image into an editing program so that I can diagram it. You can use any image editing program you like for this exercise. Most computers have freely available and simple image programs. All you will need to do is to write over the image by drawing lines and writing brief notes on the image.
[continue in next post]